No momento de iniciar um projeto, diversos fatores são levados em consideração. Prazos, desenvolvimento, metodologias, pesquisa, protótipo e ferramentas são apenas alguns exemplos do que deve ser decidido, estruturado e executado. No entanto, nem sempre a acessibilidade é considerada como um fator de prioridade.
Para profissionais de tecnologia, em especial designers, é essencial que este ponto seja observado. Afinal, um produto ou serviço com uma boa experiência é aquele que consegue ser útil, mas também inclusivo para todas as pessoas.
Ainda existem muitas dúvidas acerca do papel da acessibilidade e de sua implementação. Neste artigo, vamos abordar alguns conceitos, benefícios e a importância dessa área de conhecimento, relacionada a projetos de tecnologia. Vamos lá?
Afinal, o que é acessibilidade? ↩
Segundo a Lei Brasileira de Inclusão (LBI), em seu inciso I do art. 3º, define-se acessibilidade como:
“A possibilidade e condição de alcance para utilização, com segurança e autonomia, de espaços, mobiliários, equipamentos urbanos, edificações, transportes, informação e comunicação, inclusive seus sistemas e tecnologias, bem como de outros serviços e instalações abertos ao público, de uso público ou privados de uso coletivo, tanto na zona urbana como na rural, por pessoa com deficiência ou com mobilidade reduzida”.
É comum que a acessibilidade seja vinculada apenas às pessoas com deficiência. No entanto, podemos afirmar que ela vai muito além do que costumamos imaginar, como você verá ao decorrer deste artigo.
Produtos e serviços acessíveis englobam a possibilidade das pessoas levarem uma vida sem limitações – exercendo seu direito de liberdade e maior autonomia no cotidiano.
O próprio Don Norman, referência em UX (User Experience), reforça este pensamento, onde afirma que:
“A experiência do usuário engloba todos os aspectos da interação. O requisito básico para oferecer uma experiência de usuário exemplar é atender às necessidades das pessoas.”
Deste modo, a acessibilidade observada numa ótica de projetos significa que todas as etapas deveriam se preocupar com esse detalhe em especial, do desenvolvimento até a entrega final.
Num cenário ideal, qualquer pessoa deveria conseguir interagir com o produto ou serviço, sem grandes impedimentos. Com isso, devemos nos perguntar: Atendemos a necessidade destas pessoas? Quem são essas pessoas? Como posso evitar ou minimizar eventuais problemas relacionados a isso?
Acessibilidade é para quem? ↩

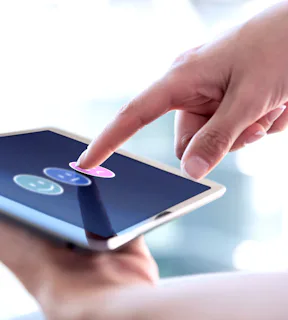
Fonte: Pexels (Marcus Aurelius)
Atualmente, segundo pesquisas, apenas 1% dos sites brasileiros são considerados acessíveis.
Considerando que existem 45 milhões de brasileiros com algum tipo de deficiência, podemos dizer que mais de 20% da população não é contemplada com produtos ou serviços que atendam suas necessidades.
É nítido que existe uma lacuna significativa no quesito acessibilidade no Brasil. Dentro destes números, estão inclusas:
- Pessoas com dislexia;
- Pessoas com daltonismo;
- Pessoas com deficiência física;
- Pessoas com baixa visão ou cegas;
- Pessoas que utilizam leitores de tela;
- Pessoas com transtorno do espectro autista;
- Pessoas com deficiência auditiva ou surdas.
Nesse sentido, é importante ressaltar que a acessibilidade também conversa com outros públicos, como é o caso de pessoas da comunidade LGBTQIA+, que nem sempre se sentem pertencentes ou incluídas em algumas ocasiões. A linguagem neutra e inclusiva, cada vez mais entra em discussão por esse motivo.
Essas pessoas podem não ter nenhum tipo de deficiência, mas muitas vezes não se identificam com binarismos de gênero ou com gênero algum, tendo dificuldades em momentos de responder questionários, se sentirem representadas em comunicações ou em questões burocráticas, como a alteração de documentos.
Além disso, existem as seguintes variantes de limitações que podem ser incluídas em acessibilidade:
-
Limitação temporária: onde alguém permanece por um determinado período de tempo com alguma deficiência ou possui doenças crônicas que dificultam a interação touch screen;
-
Limitação situacional: pessoas estrangeiras ou não fluentes em português, pessoas com movimentos reduzidos de mãos (mães com bebês, braço quebrado); pessoas com dificuldade de conexão com a internet;
-
Limitação técnica: pessoas com dificuldade de conexão à internet, moradores de zonas rurais ou com computadores antigos podem ter dificuldades com o carregamento de imagens e vídeos;
-
Limitação de leitura: analfabetos, idosos sem familiaridade com tecnologia; pessoas com limitações cognitivas (TDAH, síndrome de down, etc).
Assim como o Mobile First, conceito de design responsivo onde é recomendável projetar primeiro via dispositivo móvel, cada vez mais se fala em design inclusivo.
Marcelo Sales, UX Designer e especialista em acessibilidade, define este conceito como “a disponibilização de um conteúdo, produto ou serviço para todas as pessoas, com ou sem deficiência, da maneira mais realizável possível, independente do lugar que ela acesse.”
Apesar desta concepção de design inclusivo ter sido criada pensando nas plataformas digitais, a ideia é que ela se expanda também para os produtos físicos, com suas devidas adaptações.
Como implementar práticas de acessibilidade? ↩
De acordo com o art. 63 da Lei Brasileira de Inclusão (LIB), a acessibilidade é obrigatória em sites de empresas com sede ou representação comercial no Brasil.
Além do fator legislativo, existem muitas vantagens em adotar práticas de acessibilidade, tanto na cultura da empresa quanto em projetos, tais como: humanização e posicionamento de marca, diferenciação na estratégia de negócios, expansão do público, aumento de acessos ou de vendas, melhor rankeamento de SEO, ser referência para clientes, dentre outros.
Mas como, de fato, podemos incluir estes conceitos no dia a dia da empresa? Cada área de conhecimento possui suas próprias diretrizes para incluir, testar ou ajustar sua atuação, seguindo conceitos de acessibilidade e inclusão digital:
-
Designers, além da composição visual, devem se atentar ao tamanho das fontes, contraste de cores, testes de acessibilidade (usando ferramentas como WebIAM ou através de Checklists), links e atalhos de navegação, organização dos elementos da tela, seguir heurísticas de design, dentre outros.
-
Já no quesito programação, existe o W3C, que é uma comunidade internacional responsável por padronizar códigos para web, visando criar e manter esses padrões e expandir o potencial inclusivo da internet, incluindo atributos como alt e aria para navegação por teclado, por exemplo.
-
Uma melhor legibilidade ajuda todas as pessoas. Em questões de conteúdo, o W3C também inclui diretrizes de comunicação, como é o caso da WCAG (Web Content Accessibility Guidelines). É recomendável que a pessoa responsável pela área pense na distribuição de conteúdo de uma forma simples, escaneável e acessível. Seja através de legendas em imagens e produtos, transcrições de áudios, ao incluir instruções claras em botões e utilizar as heurísticas de conteúdo.
Links úteis de Acessibilidade ↩
Curso gratuito de Acessibilidade Web do Google
Entendendo o WCAG de forma simples
Notion com guias de Linguagem Inclusiva[Toolkit de Acessibilidade
](https://uxdesign.blog.br/acessibilidade-toolkit-entendendo-de-uma-vez-por-todas-a-wcag-e2714120d80)Princípios do Design Inclusivo
Testes Automatizados de Acessibilidade | by Eduardo Rabelo | Medium